Attributes are special codes placed inside the HTML tags that describe how the tags will look in the browser.
1. The body tag has three attributes:
BGCOLOR: controls background color
TEXT: controls text color
ALIGN: controls the alignment of text and graphics to the right, center and left
Colors are described in hexadecimal (hex) code, which are six digits or letter that represent a color. Hex codes always begin with a # sign and are placed with quotation marks.
2. Text formatting is the essential ingredient to well designed Web pages.
3. We learned seven new text formatting tags:
- Font tag: <font>…</font>
- Bold tag: <b>…</b>
- Italic tag: <i>…</i>
- Indented tag: <blockquote>…</blockquote>
- Small type: <small>…</small>
- Big type: <big>…</big>
- Center type: <center>…</center>
SIZE: controls the size of the type from 1 (smallest) to 7 (largest)
COLOR: controls the color of text
FACE: controls the typestyle
Applying what we've learned.
Now that we've had a bit of a review, let's apply what we have learned so far. We will create an entirely new page to work on.
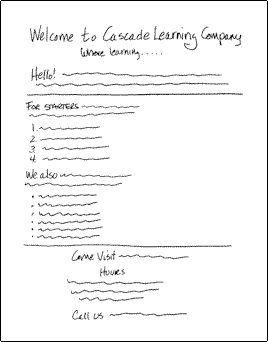
Mr. Smith, the owner of Cascade Learning Company wants to put one page up on the Web. First he prepares a layout of his page by drawing some ideas on paper.

Step 1 Open up your text editor (SimpleText for Mac or Notepad for Windows).
Step 2 Enter the following :
<html>
<head>
<title>Cascade Learning Company</title>
</head>
<body bgcolor="#fff666">
<font face="Arial, Helvetica">
<p align="center">
<font size="6">Welcome to Cascade Learning Company<br></font>
<i>Where learning can be fun!</i>
</p>
<blockquote>
<p>Hello. I am Mr. Smith, owner of Cascade Learning Company. If you enjoying learning
about different things, you will like my store, located at 11 Main Street in Appleton,
Oregon.</p>
<hr>
<p>
<font color="#0000cc">
<b>For starters, you can select<br>
from a full range of learning games:</b>
</font>
<ol>
<li>Spelling It! </li>
<li>Stick Algebra </li>
<li>How the West Was Won </li>
<li>Find It!</li>
</ol>
<font color="#ff0000">
<p><b>We also have study guides<br>
covering all types of subjects:</b>
</font>
<ul>
<li>Writing </li>
<li>Math </li>
<li>Spelling </li>
<li>Reading </li>
<li>History </li>
<li>Homework</li>
</ul>
<hr>
</blockquote>
<font color="#ff0000">
<h3 align="center">Come visit our store today. </h3></font>
<h3 align="center">Hours</h3>
<p align="center">
Monday through Friday: 10 a.m. to 8 p.m.<br>
Saturday: 10 a.m. to 6 p.m.<br>
Sunday: 12 noon to 4 p.m.<br>
</p>
<h5 align="center">Call us at 555-999-0000</h5>
</font>
</body>
</html>
Step 3 Save the document as: cascade.html
Step 4 Now preview Mr. Smith’s new page in Netscape Navigator, following the steps listed in
Chapter 4.
If all has gone well, the page should look like this in your browser.
Notice that we used the blockquote tag around all the copy, giving it a wider margin around the sides. There are other ways to do the same thing, but for now, it's an easy and fast way to add margins. Learning HTML






No comments:
Post a Comment